
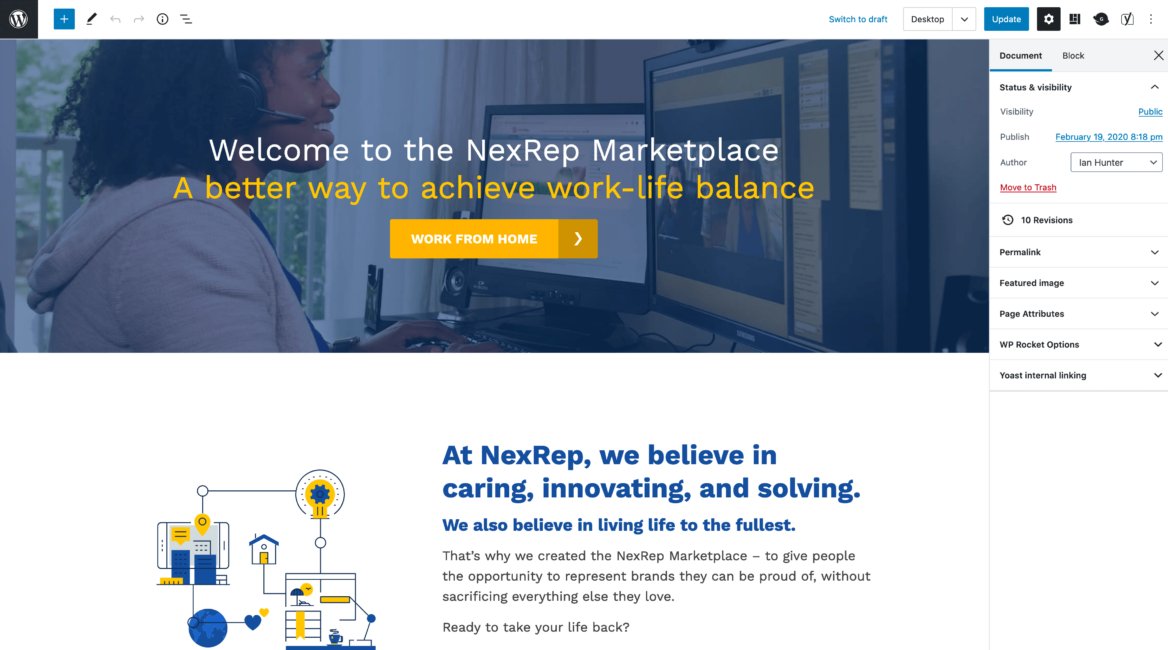
The new NexRep website is built completely with the Gutenberg block editor.
We’ve built dozens of WordPress sites just like NexRep that rely on the block editor for rich, engaging landing pages that are easily maintained by non-technical editors with a consistent style guide.
These are my tips for success with Gutenberg theme development.
Table of Contents
Start with Atomic Design
If you are working with a designer, make sure they are familiar with the block editor and use an atomic design approach.
We start with the atoms of our style guide – headings, paragraph, link, and button. These are then built into molecules, like a Post Summary (post title, category, excerpt). These are then built into organisms, like a Post Listing (section header, 3 column grid of posts).
The launch of Gutenberg was the final push I needed to no longer work with client-provided designs. Every website I build is now designed by my two design partners, Duane Smith and Andrew Pautler, who have a deep understanding of the Gutenberg block editor.
An atomic design approach empowers content creators with the full power of the Gutenberg block editor, rather than fighting against it and trying to maintain an old template-based design approach.
Editor Styles
To ensure the best content editing experience, the backend editor should match the frontend as closely as possible. Here’s what the block editor looks like for the page shown in the first screenshot.
Use an editor stylesheet to load a separate CSS file in the editor with your unique block styles. Create an editor-style.css file in your theme, and add the following code to your theme’s functions.php file to load it:
// Editor Styles
add_theme_support( 'editor-styles' );
add_editor_style( 'editor-style.css' );You can use the editor font sizes feature to define different font size options for paragraph text. The defaults are Small, Normal, and Large, but you can load any number you’d like.
SASS
SASS comes in handy here. Rather than trying to maintain two separate stylesheets, you can break your main stylesheet into SASS partials and build both stylesheets with the relevant partials.
When you update a style that applies to the block editor, it automatically updates both style.css and editor-style.css.
Take a look at my starter themes for examples of how I structure my stylesheets.
Color Palette
You should also update the Gutenberg color palette to use your theme colors. We use the color options for changing button colors and for adding background color to full width sections.
We’ll typically have two versions for each color: the normal (darker) version which will have white text, and a lighter version that will use the standard text color.
Additional editor scripts and styles
If you use the add_editor_style() feature described above, WordPress will automatically prefix your styles so they only affect the content area. h2 {} becomes .editor-styles-wrapper h2 { }.
In some instances, you may want to load scripts or styles that are not modified by WordPress. You can use the enqueue_block_editor_assetshook.
On the NexRep site, we’re loading a stylesheet to change the content area width based on the selected page layout (ex: Full Width Content vs Content Sidebar).
Block Styles
You can add style variations to core blocks using block styles. On the NexRep site, we have two button styles (Default and Feature), and have removed unnecessary block styles from the separator and quote blocks.
wp.domReady( () => {
wp.blocks.unregisterBlockStyle(
'core/button',
[ 'default', 'outline', 'squared', 'fill' ]
);
wp.blocks.registerBlockStyle(
'core/button',
[
{
name: 'default',
label: 'Default',
isDefault: true,
},
{
name: 'feature',
label: 'Feature',
}
]
);
wp.blocks.unregisterBlockStyle(
'core/separator',
[ 'default', 'wide', 'dots' ],
);
wp.blocks.unregisterBlockStyle(
'core/quote',
[ 'default', 'large' ]
);
} );Remove core blocks
You can also remove core blocks using wp.blocks.unregisterBlockType. We typically remove core blocks when we’ve built a custom block that’s very similar, to minimize confusion for the client.
On NexRep, we have custom blocks that are similar to the core Media & Text, Cover, and Latest Posts blocks.
wp.domReady( () => {
wp.blocks.unregisterBlockType( 'core/verse' );
wp.blocks.unregisterBlockType( 'core/cover' );
wp.blocks.unregisterBlockType( 'core/pullquote' );
wp.blocks.unregisterBlockType( 'core/media-text' );
wp.blocks.unregisterBlockType( 'core/latest-posts' );
} );
Custom blocks
I’m a huge fan of Advanced Custom Fields. We use it on every website for custom blocks, site options, term meta, and more.
One of the most common questions I’m asked by WordPress developers exploring Gutenberg is whether they need to build custom blocks natively with React or use a plugin like ACF.
I personally think of it along the same lines as custom metaboxes. For single use blocks built for a specific website, it makes sense to use a tool like ACF for rapid development. If you plan to distribute your block publicly in a plugin, you’ll want to build it with React so there isn’t a dependency on another plugin.
Most of the websites we build include 10-20 custom blocks. The NexRep site included these custom blocks:
- Hero Header
- Call to Action
- Icon Bullets
- Content & Image
- Content & Video
- Content & Icon
- Content Image Overlay
- Percent Bullets
- Featured Logos
- Nexrep Medallion
- Quick Links
- Post Listing
- Staff
Try to leverage core blocks as much as possible, and keep your custom blocks simple. In the quick video below, you’ll see how we use the Group block for the full width section with Heading and Icon Links block inside.
Client Training
The final step to a successful project is training the client so they are comfortable with the new theme. This is especially important when it comes to the block editor as this is likely the first time the client has interacted with it.
We provide WP101 video tutorials to all of our clients. On websites like NexRep that include a fairly complex design with custom blocks, we record custom videos to include alongside the standard WordPress videos.
The post Gutenberg Theme Development – Tips for Success appeared first on Bill Erickson.

